
Want to Attract More Users? Here’s How!
Did you know that almost 40% of the internet users stop engaging if the website layout is unattractive? In today’s digital world, websites become the pivotal point to drive traffic and grow your online business. If your website is professionally attractive, you will get a chance to engage with many users. Website development trends are the major aspects help to make your websites up to date and business-oriented.
Never ask what are the trends today, ask what will be the trends tomorrow. Because, trends are unstable, sometimes it changes faster than they can be implemented. For your convenience, we have huddled the most predictable web development trends for the next year.
AMP(Accelerated Mobile Pages)

AMP stands for Accelerated Mobile Pages, it is an open-source library designed to create web pages that are compelling, smooth, and that load near instantaneously for users. And also to improve the performance of web content and advertisements. AMP has been sponsored by Google and supported by Bing, Twitter, Pinterest, Baidu, and more.
Google provides in-depth resources and tutorials, although you may need professionals to assist you. This makes AMPs implementation a challenging one.
Progressive Web Applications

Progressive web apps are web applications that can appear to users like a mobile application but are truly web pages or websites. Advantages include the ability to work offline, near-instant loading (as much of the information is stored in the cache), reliability, the ability to receive push notifications, less built time, and are easier to deploy and maintain.
After introducing a Progressive Web App, Flipkart saw a 70 percent increase in conversions and tripled the user time spent on the site. It takes advantages of newest technologies to bring the best of mobile sites to users.
Static Websites

Even though a static website is very basic, you can invest in many things to make your users feel interesting. Each page is simply coded using HTML and displays the same fixed or static content to every user. These websites are safe, load quickly, are cheaper, and are ideal for cost-conscious projects. Also, they are today miles ahead of the original static websites, but not nearly as dull or labor-intensive to create.
Chatbots & Online Support

In the upcoming years, you can believe online support will bring more popularity. As it is already full-blown, we can expect many changes for communicating with your customers at any time. Over the past years, organizations have lost about $62 million every year due to poor customer service. When you optimize your chatbots well, you will get potential customers for your business, and nowadays, many organizations are as of now successfully using chatbots as a major aspect of their client benefit.
Push Notifications

The most powerful tool that a mobile app has is its push notifications. The ability to send direct information to a user who provides value has always been extremely popular with live traffic changes, sports scores, sudden weather change or notifications about sales. Push notifications help you get the app like notifications without having to spend on a mobile app.
Brand owners can push notifications, whenever they launch a new product or services, new offers, and useful information about their services. It will really help to improve their website traffic and make them remember their brand name.
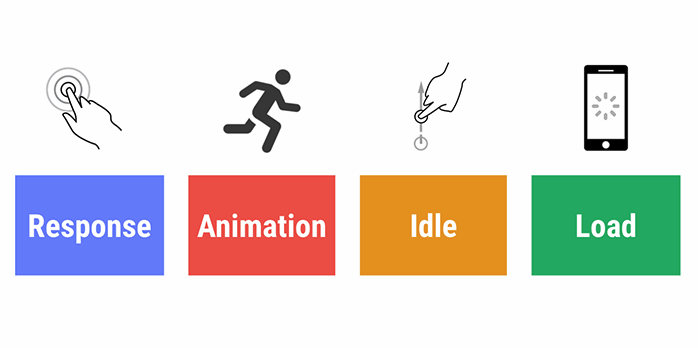
RAIL Model
There are many user-centric performance models available in the web development industry. Since 2015, RAIL is the one standardize user-centric performance model, and even now it is a relatively new concept. RAIL aims to convert a user’s experience into key actions.

RAIL stands for Response, Animation, Idle, Load. If you people hit targets in these four ways, your website’s performance makes your visitors’ site experience excellent and make them stay longer.
Motion UI

The next biggest web development trend in the upcoming years will be motion UI because it includes predefined motions that are easily accessible and can be put to use for any project. For this reason, web developers using motion UI when building a web application. And using motion UI in your website will differentiate your design from your competitors.
Internet users from all over the world expect something that’s intuitive and lets them find what they are looking for quickly. The less clutter, the better. And when you use motion UI appropriately, it can do wonders for usability and conversion rate on your page.
Real-Time Web Apps
Real-time web apps are getting more and more popular. Because users want fast interactions and real-time web apps are delivering on the need to share information instantly. And with this real-time web app, information will be transmitted between users and server spontaneously. Thus the client doesn’t have to ask for information from the server, as he can do with traditional web apps.
Augmented and Virtual Reality

Technology invented things beyond our imaginary level, and that takes us to an entirely another world. Virtual and Augmented reality is one among them. Both techniques help users view the real world overlaid with computer-generated imagery and information. For example, you can see how furniture looks before we make a purchase.
In web development, VR and AR are changing how we interact with websites. Both can turn a conventional website into an immersive experience.
Conclusion
You never get a second chance to make a first impression. Keep on looking for the new web trends, ideas, development tools, strategies, and tactics to establish your website and engage new users. To stay updated with the latest web development trends, reach Jujubee Media one of the best web development companies in Madurai, experts in building user engaging websites that create a brand identity.
Are there any web development trends we missed on? Please come up through the comments section.

Rajendran, the CEO and Founder of Sumanas Technologies is also an enthusiastic writer for years. He comes up with creative contents and comforts the readers with flawless SEO articles. In his free time, he enjoys by empowering people, to build an equitable and a socially just world. You can follow Raj on LinkedIn
- Tag:
- best,
- companies,
- development,
- web,
