
All you need to know about Gutenberg
We all know that WordPress is the best and popular Content Management System (CMS) in the recent era. More than a quarter of the websites use WordPress for creating text-based posts and pages, even adding rich content like images and videos.
if you have not heard the news already, WordPress is working on a new editor named Gutenberg, which is due for the next big WordPress 5.0 release.
A group of contributors and volunteers started working at the WordPress Gutenberg editor for the past few years, in their attempt to make adding rich content to the platform that is simpler and more enjoyable.
A writer in today’s day and age expect a fresh experience on the platform. The main objective of the Gutenberg is to make WordPress enjoyable and easy to use for everyone.
Let us find out more about this editor and see if it is actually worth it!
What is a Gutenberg Editor?

Gutenberg is an editor designed for WordPress. It was named after the founder Johannes Gutenberg who invented printing press 500 years ago.
Currently, Gutenberg is available as a Plugin. Gutenberg is not yet launched officially which means it is still in beta phase. You can try out the beta version. As we have discussed earlier, the goal is to make WordPress simpler. The internet has evolved from the time WordPress was built, which came with increased popularity for content block style of writing. Meanwhile, WordPress has launched many visual editors like Elementor, Beaver Builder etc., but is now blending its own ‘content block’ editor soon in the name of Gutenberg.
Gutenberg replaces the tired TinyMCE post content block and can do a lot more than that which gives the user with the best experience. For example, there is no drag and drop functionality here. If you need to use varied elements, you can go with HTML or relay on shortcodes.
How to install Gutenberg?
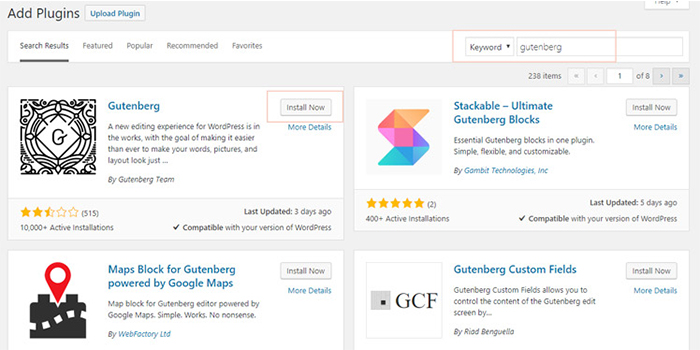
You can install it usually how you do it from WordPress Dashboard. Plugins->Add New and typing Gutenberg and then clicking on the Install button. By clicking on the Install Button, you have installed Gutenberg Editor on your WordPress site.

Make sure you are cautious while installing plugins on your live website.
Once you have installed, you should find a “Gutenberg” button on any post and page you’re editing in the backend.
You can also access the Gutenberg demo from the Dashboard. To do so, click on the menu icon, and find Gutenberg. Once you have clicked on that, you will get two options: “New Post” and “Demo.” This is where you can try out all the features and functionality that Gutenberg offers.
Opening Gutenberg for the first time?
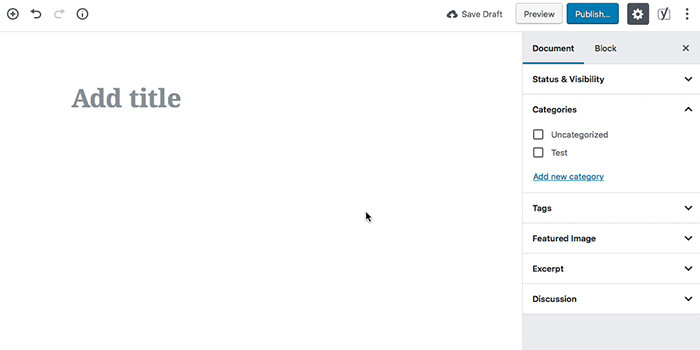
When you have opened the window for the first time, you would have probably been looking for the interface. This has been eliminated and been replaced by a clean writing environment. On the right side, you will be provided with Settings per document or per block —> by clicking on the cog icon. If you click on three dots beside the cog icon, you will be switched to the code editor page where you can make the required changes and edits.

With Gutenberg, you can add separate blocks of different sections. You may also change the type of the block from the block itself. Only paragraph blocks can be converted to other blocks. Consider, you need to convert your Quote block to List block, first it will be converted to Paragraph block and then to List block.
A Block can do the following tasks:
- Adding a new block between two blocks.
- Moving each block upwards or downwards.
- Editing each block separately.
- Converting one block to another.
- Aligning each blog differently.
What is good about the WordPress Gutenberg editor?

- Gutenberg has been designed with the main motto of making the WordPress simple to use. It allows building easy content blocks.
- It allows the theme developers to create easier paths for themes which support content block site.
- Gutenberg has the concept of ‘blocks’ which helps to create and post the blog if you are just starting to blog. Overall, blocks are the best way to create and visualize your page without losing the functionality.
- Furthermore, Gutenberg allows the users to switch over the themes.
- Next comes the compatibility of Gutenberg with the different devices. A lot of content plugins won’t work enough on many devices. It is great fitting with both Desktop and mobile devices.
- It won’t have side effects after disabling it. There is a numerous number of WordPress page editors available while some of them after uninstalling will result in negative effects to your site.
- Gutenberg offers a solid HTML5 output.
- The whole block system is user-friendly. It enables not only to create your own pages but also allows to edit and post the pages as well.
- It comes up with a full-screen template to keep out of any backend distractions.
- Last but not least it uses HTML comments to store the block information.
Minuses of Gutenberg:

- Overall, Gutenberg doesn’t have a good user interface. Performing simple tasks requires a number of clicks compared to the standard version.
- There is no markdown support in the beta version of Gutenberg. Maybe we can expect it in the future.
- Gutenberg has some accessibility issues. Therefore while installing it you need to be aware of using the back end as well as the content output by it on the front end, like inline CSS.
- Images here don’t look so good compared to traditional versions. The real problem is it can’t wrap text around the image.
- There are no shortcodes in paragraphs.
Wrapping Up
Overall, the Gutenberg editor looks like a promising project, even in its current state. The important thing you should do is install the plugin. Check it out by performing different actions. If you find any issues you can report it in Gutenberg’s Github.
Stay Tuned!!

Gayatri being the Head of Operations at Sumanas Technologies is an obsessive Content Developer with her keen interest in writing. She keeps eye on the current happenings in the software industry to remain updated with the recent market trends. Her contents cut through the noise which makes the readers relish.
- Tag:
- editor,
- Gutenberg,
- wordpress,
